티스토리 오픈 후 북클럽 스킨을 기본 스킨으로 적용하시는 분들이 많습니다. 전체적인 디자인이 깔끔하고 글이 한눈에 보여서 북클럽을 선호합니다.
포스팅을 할 때 보통 썸네일을 넣습니다. 키워드를 검색하는 사람들은 작은 썸네일의 내용이나 디자인을 보고 기사를 선택하기 때문이다. 하지만 북클럽에서 아무런 설정을 하지 않으면 썸네일이 네모가 되지 않을 뿐만 아니라 우리가 공들여 만든 글자들도 잘려나가게 됩니다.
이 문제를 해결하려면 HTML과 CSS를 약간 변경해야 합니다. 이미지가 잘리지 않도록 티스토리 북클럽 스킨에서 썸네일을 사각형으로 만드는 방법을 알려드리겠습니다.


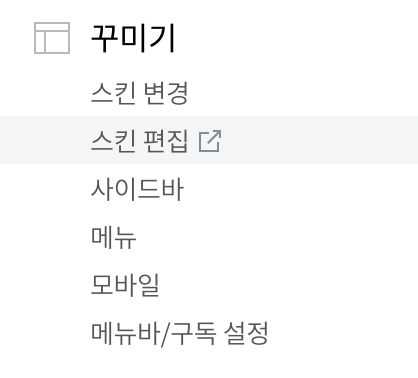
블로그 관리 페이지에 처음 접속하면 좌측에 여러 메뉴가 있습니다. 아래에 (장식) 탭에서 (스킨 편집)을 클릭합니다.하다.

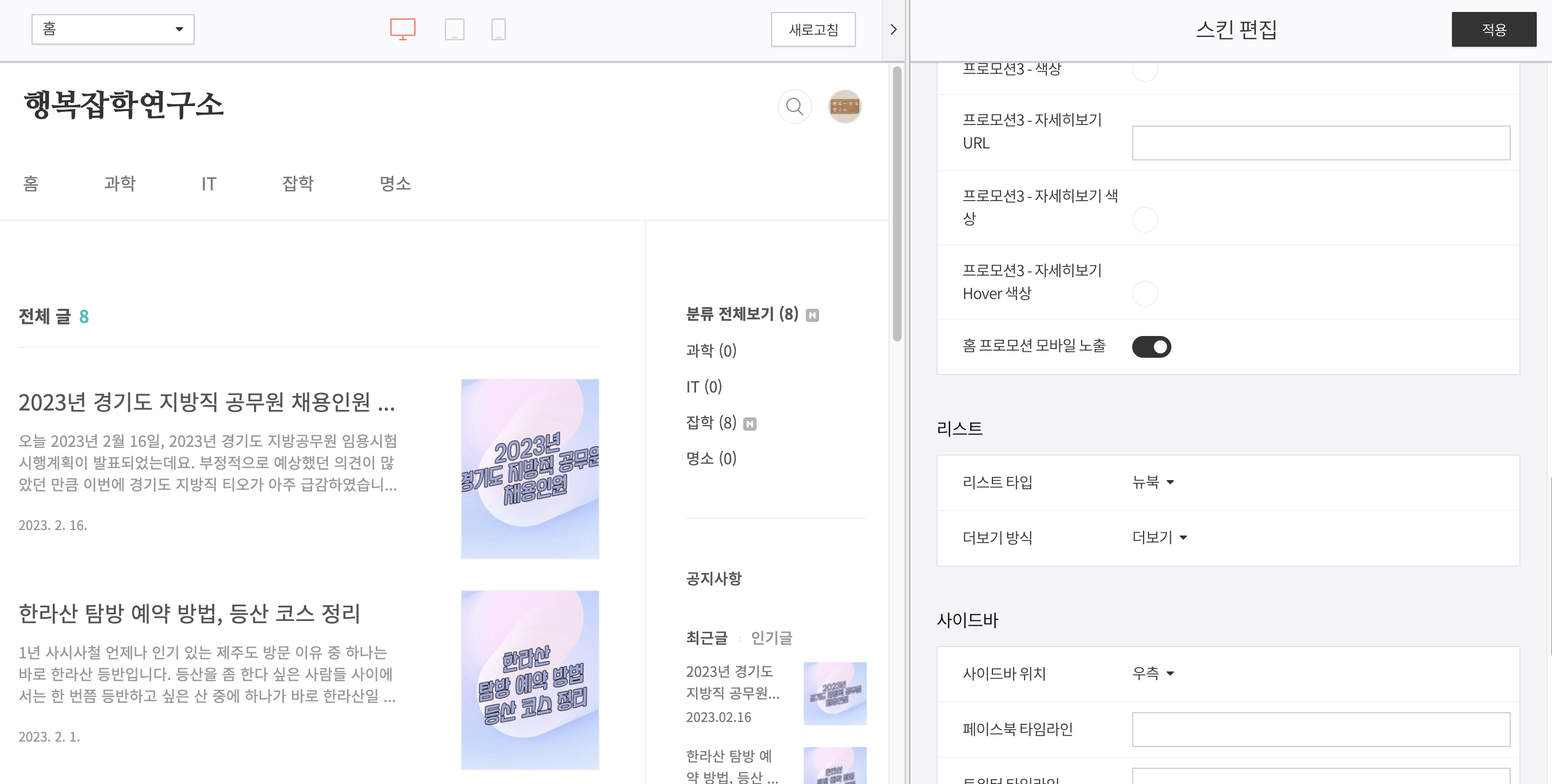
제 경우에는 HTML 코드를 편집하기 전에 전체 글이 위와 같이 콘텐츠 이미지 형태로 세로로 나타나는 것을 선호합니다. 일반적인 게시판 형식이기도 해서 글을 올리는 것은 많은 유저들에게 익숙합니다.
북클럽 스킨은 말 그대로 서평이나 서평을 쉽게 올릴 수 있게 해주는 스킨이기 때문에 위와 같이 순차적으로 쌓이지 않고 병렬로 가로로 쌓인 것처럼 보입니다.
정보성 블로그에 정말 어울리지 않는 글들을 정리하는 방식입니다.
일반 정보 블로그에서 사용하는 세로 정렬 방식을 사용하고 싶다면 저처럼 편집 모드에서 탭(목록)을 편집하면 됩니다.
목록 유형을 (새 책)으로 설정합니다.

(New Book)으로 리스트 타입을 적용하고 새로고침을 누르면 위와 같이 기사가 정렬되는 것을 볼 수 있습니다.
(자세히 보기 방법) 탭을 (자세히 보기)로 설정하여 저처럼 더보기 버튼처럼 보이도록 하거나, 페이지 번호를 누를 수 있도록 할 수 있습니다. 그것은 중요하지 않습니다.
먼저 HTML 파일을 편집하십시오.

이제 썸네일을 정사각형과 정사각형으로 만드는 방법을 살펴 보겠습니다.
위와 같이 상단의 스킨 편집 모드에서 사진처럼 버튼(HTML 편집)이 있어야 합니다. 이 버튼을 클릭하면 HTML 편집 모드로 전환됩니다.

HTML 편집 모드로 전환하면 일반 초보 블로거가 발견하기 어려운 외계인 태그가 뒤죽박죽인 것을 볼 수 있습니다.
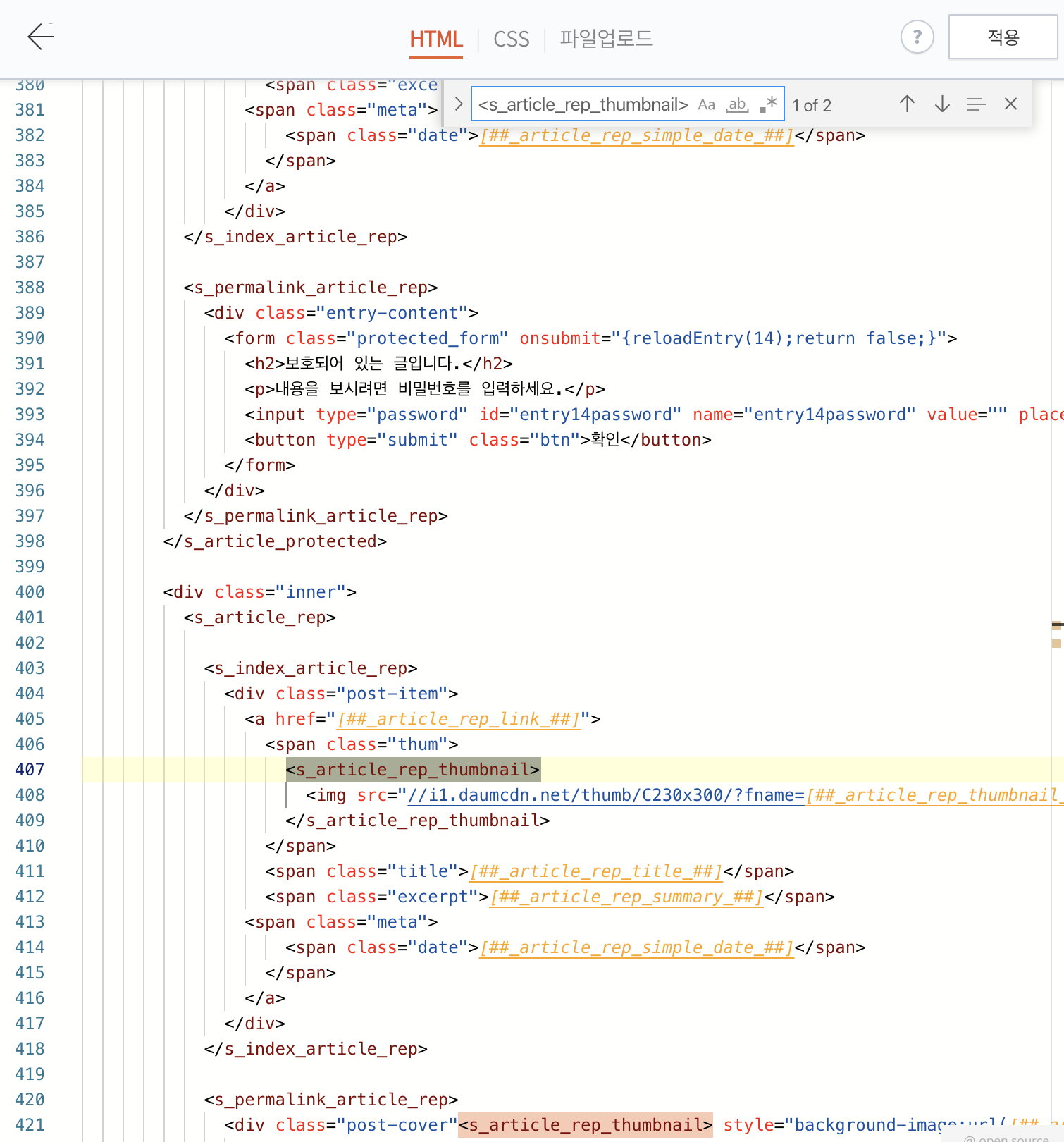
당황하지 마시고 다른 건 건드리지 마시고 HTML 편집 창에서 한번 클릭하시고 (Ctrl+f) 또는 MacBook에서 (Command+f)를 눌러 검색 창을 불러옵니다.

여기에서 찾기 창으로 이동합니다.

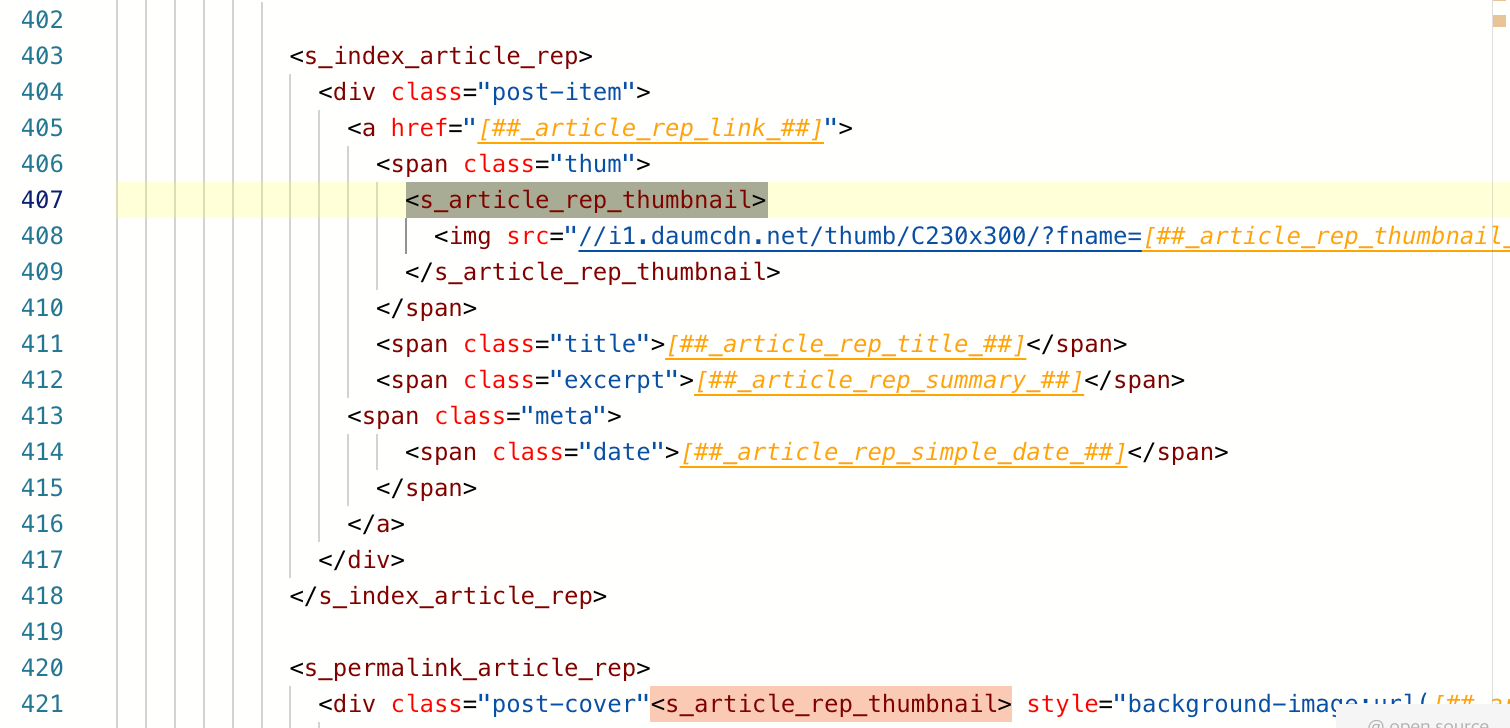
그러면 위의 그림과 같이 동일한 두 개의 키워드가 검색됩니다. 어느 그것을주의해라
당신이 후에
변경을 진행하기 전에 //i1.daumcdn.net/thum/C230x300/?fname=~을 확인해야 합니다. 여기에 쓰여진 C230x300을 C250x250으로 변경할 수 있습니다.
위와 같이 HTML 편집을 마치면 다음으로 (HTML) 탭 옆에 있는 (CSS) 탭으로 이동하여 다시 수정해야 합니다.
CSS 탭에서 해야 할 일은 이전과 같이 CSS 편집 창에서 한 번 클릭하여 커서를 활성화하는 것입니다. (Ctrl+F), (Command+F) Macbook의 경우 검색창을 엽니다.
검색창에서 당신은 게시물 항목을 검색하면 됩니다. 그럼 제 경우에는 1147번부터 Post-Item과 관련하여 CSS가 등장한다. 저처럼 스킨을 너무 많이 수정하지 않으셨다면 1147번이 나옵니다.
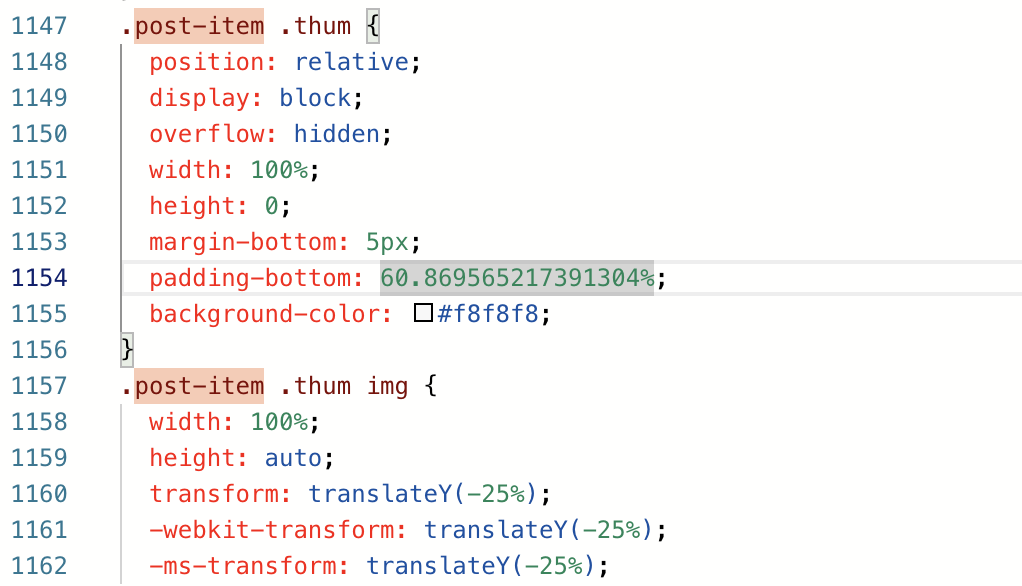
여기서 변경해야 할 것은 패딩 바닥: 60.8695~%; 그 부분을 먼저 짚고 넘어가겠습니다. 여기서 60.~~(소수점 모두)라고 적힌 숫자를 100으로 변경합니다.
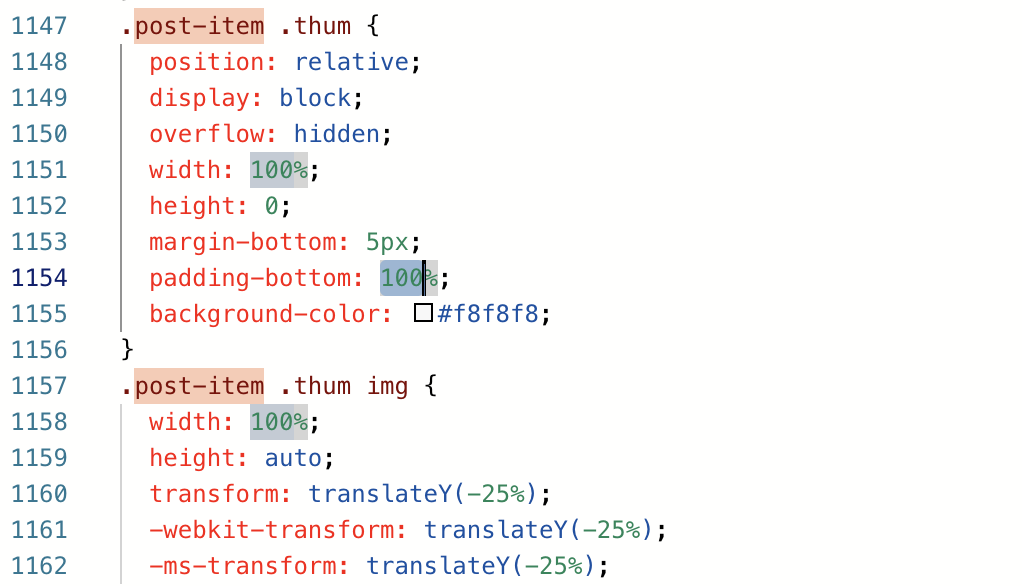
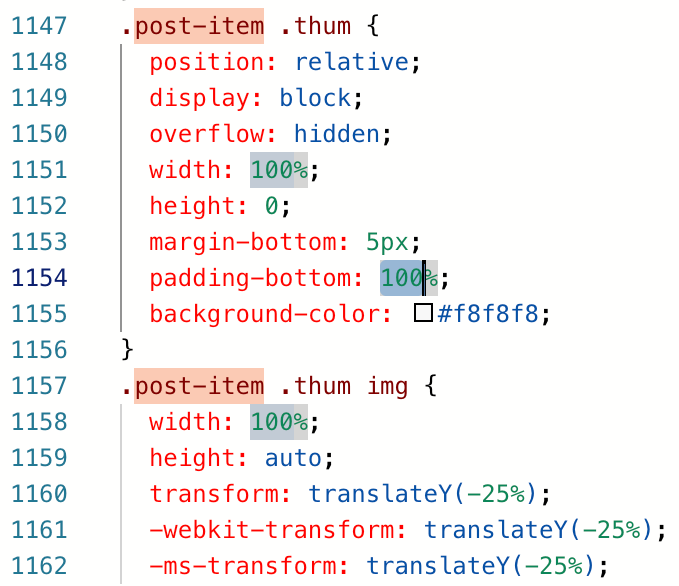
즉, 이렇게 수정됩니다.
이와 같이 라인 1154 하단 패딩: 60.8695 ~%; 이 부분은 100%로 수정했습니다.나는했다.
다음으로 고칠 것 1157행에서 시작하는 사후 항목 .thum img 부분그것은 즉, 썸네일의 비율을 설정하는 부분입니다.
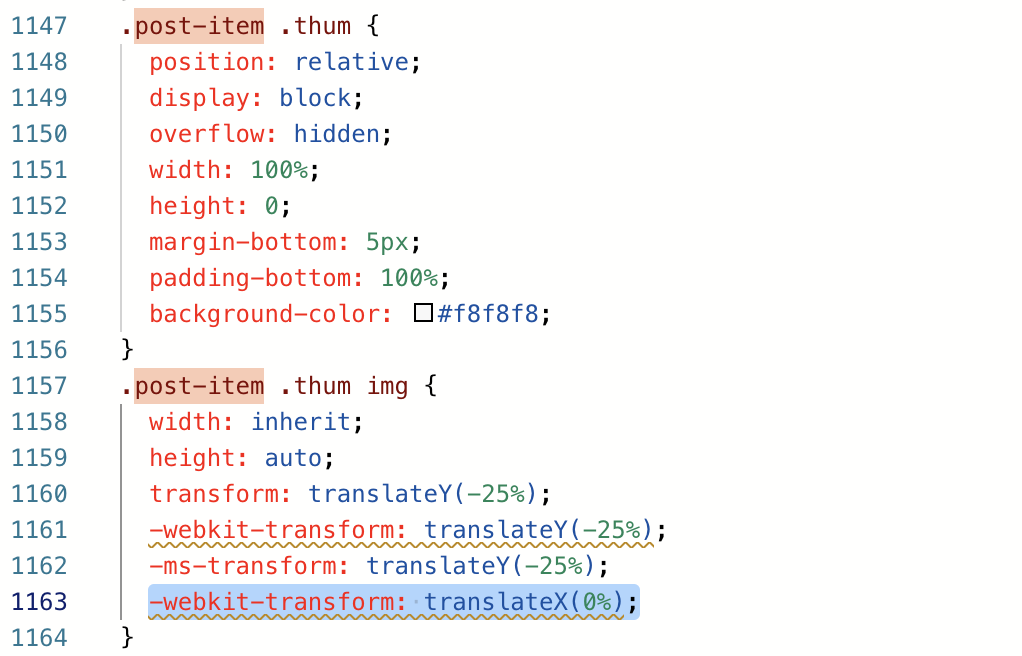
여기서 너비 변경: 100%; 1158행에서 상속하도록 100% 변경할 수 있습니다.
여기까지 했다면 CSS 한 줄만 추가하면 끝입니다.
상속할 너비 부분만 변경하면 그 아래에 4줄이 더 있고 }괄호로 끝나는 것을 확인할 수 있습니다. 마지막으로 } 괄호 앞에 명령문을 추가합니다.
.post 항목 .thum img { 너비: 상속; 높이: 자동; 변환: translateY(-25%); -webkit-transform: translateY(-25%); -ms-transform: translateY(-25%); -웹킷 변환: translateX(0%); }
위에 빨간색으로 쓰여진 문장 } 대괄호 위에 추가됨할 수 있어요. 중요한 것은 대괄호 밖에서는 사용할 수 없다는 것입니다.
이렇게 하고 (적용)을 눌러 저장하면 메인 블로그 화면의 썸네일이 사각형으로 가지런히 정렬되어 있는 것을 확인할 수 있다.
여기까지 잘 적용되었다면 앞으로 썸네일이 네모나 네모 모양으로 잘리지 않고 잘 나오는 것을 볼 수 있을 것이다.
운동화 세탁법 추천 및 정리 (집에서 쉽게 운동화 세탁하는 방법, 운동화 세탁 후기, 흰색 운동화) 속옷이나 자주 입는 옷은 집에서 세탁기로 세탁하는 경우가 많다. 하지만 운동화와 신발을 일상적으로 세탁하는 사람은 거의 없다고 생각합니다. happyit.happyhealth.kr
2023학년도 정규정원 미충족대학(지방대학, 국립대학, 수도권대학 등) 2023학년도 정시모집 기준으로 전 대학 전 학과를 대상으로 전체 모집인원 대비 부진자 수의 비율에 따라 내용 순위를 매겼다. 2022학년도와 비교하면 2023학년도 부진대학의 증가세가 매우 빠르다. happyit.happyhealth.kr

C230x300 > C250x250
둘째, CSS 수정


게시물 항목
패딩 바닥: 60.8695~%; > 아래 패딩: 100%;



너비: 100%; >폭: 계승하다;

-웹킷 변환: translateX(0%);

함께 보면 도움이 되는 글